Erste Schritte in WordPress: 15 Schritte nach der Installation
Permalinks einrichten
WordPress – Theme auswählen
Standard – Plugins löschen
Wichtige Plugins installieren
Erste Seite erstellen und zur Startseite machen
Wichtige Seiten anlegen
SLL – Zertifikat bestellen
Favicon einfügen
Navigationsmenü einrichten
Endlich hast du mich gefunden. Ich freue mich sehr darüber.
Du hast bestimmt viele Fragen an mich, die ich dir nach und nach beantworten werde:
Wie komme ich auf meine Webseite?
Was sind Permalinks und wie richte ich sie ein?
Welches Theme und Plugins ich benutze.
Wie du deine erste Webseite erstellst.
Ich werde dir alle Fragen beantworten. Folge einfach dieser Schritt für Schritt Anleitung.
Ich nehme dich an die Hand und zeige dir alle gängigen Taktiken um schneller an dein Ziel zu kommen.
🌟 INHALTSVERZEICHNIS
Hast du WordPress bei Alfahosting installiert?Falls du das noch nicht gemacht hast, hast du hier nochmal die Gelegenheit.Finde Alfahosting und wähle einen Tarif aus
Alfahosting ist ein Webhoster mit Serverstandort in Deutschland. Die Firma bietet Webhosting Tarife, Domains und Server für Einsteiger oder Experten an. Der 24/7 Support ist gerade für Anfänger gut geeignet und beantwortet zügig alle deine Fragen. Der ideale starke Partner, um zügig voranzukommen.
Alfahosting bietet bereits mit 4 Euro im Monat für jeden Anspruch den passenden Tarif an.
Von Blog bis Onlineshop ist alles möglich.
Für Einsteiger und Profis optimierte Webhosting- Tarife.
Weitere Informationen findest du im Ratgeber Blog erstellen.
ist mein Lieblings-Anfänger Webhoster zu niedrigen Kosten mit den besten Funktionen.
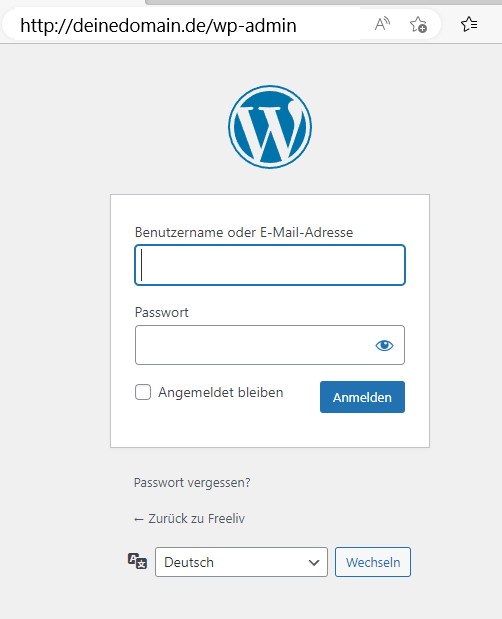
1. Logge dich in WordPress ein
Gebe folgendes in dein Browser ein:
www. deineDomain.de/wp-admin
Dabei steht „deine Domain“ für deine eigene Wunschdomain, die du festgelegt und gesichert hast.
Gebe dein Benutzernamen /E-Mail und dein Passwort ein und klicke auf „Anmelden“. So wirst du zur WordPress-Dashboard-Oberfläche weitergeleitet.

Das Dashboard ist deine Kommandobrücke für deine Webseite. Hier stellst du alles ein.

2. Beispielseite- und Beitrag löschen
Als erstes löschen wir die Standard-Seite und den Standard-Beitrag, um eine Leere Webseite zu erhalten.
Gehe dazu im Dashboard-Menü zu „Seiten“ und wähle „Alle Seiten“ aus. Klicke auf den Namen der Beispiel-Seite und lösche sie.
Gehe auf die gleiche Weise vor, um den Beispiel-Beitrag zu löschen.
3. Permalinks auf Beitragsname stellen
Der Beitragsname ist die Hauptüberschrift deiner Seitenbezeichnung. Dies ist ein wesentlicher Bestandteil der SEO (Suchmaschinenoptimierung).
Standardmäßig verwendet WordPress die ID des Beitrags oder der Seite, um eine URL zu generieren.
Wenn du jedoch die Option „Beitragsname“ als Permalink-Struktur auswählst, verwendet WordPress den Titel des Beitrags oder der Seite, um die URL zu generieren. Dies bedeutet, dass die URL der Seite oder des Beitrags leichter lesbar und verständlicher wird, da der Titel anstelle einer langen, unverständlichen ID verwendet wird.
Standardmäßig sieht die URL deiner Seiten so aus:
www.freeliv.de/?p=123 wobei „123“ die ID des Beitrags oder der Seite ist.
Wenn du jedoch die Permalink- Struktur auf „Beitragsname“ änderst, würde dieselbe Seite eine URL haben, die dem Titel des Beitrags entspricht
www.freeliv.de/erste-Schritte-wordpress
Durch die Verwendung von aussagekräftigen und leicht verständlichen URLs können Besucher deiner Website leichter navigieren und sich merken, wo sie bestimmte Inhalte finden können.
Permalinks haben einen Einfluss auf das SEO (Suchmaschinenoptimierung) deiner Website, da sie kurz beschreiben, worum es auf deiner Seit geht.
Die Verwendung von aussagekräftigen und kurzen Permalinks, die den Inhalt deiner Seite oder deines Beitrags beschreiben, kann dir helfen, bessere Platzierungen in den Suchmaschinenergebnissen zu erzielen. Suchmaschinen wie Google bevorzugen URLs, die leicht lesbar und sinnvoll sind.
Eine gute Praxis ist es, deine Permalink-Struktur so einzurichten, dass der Titel deiner Seite den Inhalt am besten beschreibt. Vermeide es jedoch, zu viele Wörter oder Symbole in deinen Permalinks zu verwenden, da dies den Nutzen und die Lesbarkeit der URL beeinträchtigen kann.
Es ist auch wichtig zu beachten, dass deine Permalink-Struktur Teil einer größeren SEO-Strategie ist, die auch Keyword-Optimierung, Inhaltsqualität und technische Aspekte deiner Website umfasst.
Um Permalinks auf den Beitragsnamen zu stellen, gehe im Dashboard-Menü zu „Einstellungen“ und wähle „Permalinks“. Wählen die Option „Beitragsname“ und klicke auf „Änderungen übernehmen“. Dadurch werden die Permalinks für deine Website so angepasst, dass sie den Titel deines Beitrags oder deiner Seite enthalten.
4. Ein WordPress-Theme finden
Du hast mehrere Möglichkeiten, um ein WordPress-Theme zu finden. Eine Möglichkeit ist es, das offizielle WordPress-Verzeichnis zu durchsuchen, wo tausende von kostenlosen Themes zur Verfügung stehen. Eine andere Möglichkeit ist es, ein Premium-Theme von einer kommerziellen Theme-Website oder einem Marketplace zu kaufen. Hier sind die Schritte, um ein Theme zu finden:
Im WordPress Dashboard-Menü, gehe auf „Design“ und wähle „Themes“ aus.
Du wirst auf die Seite „Themes“ weitergeleitet, wo Du eine Vorschau auf alle installierten Themes auf Deiner Website sehen kannst.
Klicke auf „Neues hinzufügen“, um das WordPress-Verzeichnis zu durchsuchen, oder besuche eine kommerzielle Theme-Website, um ein Premium-Theme zu finden.
Wenn Du ein Theme gefunden hast, das Dir gefällt, klicke auf „Installieren“ und aktiviere es.
Für meine Projekte nutze ich das WordPress Theme Ocean WP. Es ist ein kostenloses, mobiles-optimiertes und SEO-freundliches WordPress-Theme mit einer Vielzahl von Funktionen und Anpassungsmöglichkeiten. Es wurde entwickelt, um eine schnelle Ladezeit und eine hohe Leistung zu gewährleisten, was es zu einer ausgezeichneten Wahl für jedes Projekt macht, von kleinen Blogs bis hin zu großen Unternehmens-Webseiten.
Hier sind einige der Funktionen und Eigenschaften von OceanWP:
Responsives Design: Das Theme ist für eine optimale Darstellung auf mobilen Geräten optimiert.
Einfache Anpassung: OceanWP bietet viele Optionen zur Anpassung deiner Website, wie z.B. Layout, Farben, Schriftarten und Hintergründe.
Demo-Import: Mit einem einzigen Klick kannst Du eine Demo-Website importieren, die Dir als Ausgangspunkt für Dein eigenes Design dienen kann.
WooCommerce-Integration: OceanWP ist vollständig mit WooCommerce kompatibel und bietet viele Optionen zur Anpassung Deines Online-Shops.
SEO-freundlich: Das Theme ist optimiert für Suchmaschinen und bietet viele Optionen zur Verbesserung deiner SEO-Strategie.
Hohe Leistung: OceanWP wurde entwickelt, um eine schnelle Ladezeit und eine hohe Leistung zu gewährleisten.
Multilinguale Unterstützung: Das Theme ist in mehrere Sprachen übersetzt und bietet volle Unterstützung für WPML, Polylang und Loco Translate.
Insgesamt ist OceanWP eine hervorragende Wahl für jedes WordPress-Projekt, insbesondere für diejenigen, die nach einem Theme suchen, das sich einfach anpassen lässt, hohe Leistung bietet und gut für SEO optimiert ist.
5. Standard - Plugins löschen
WordPress installiert automatisch einige Standard-Plugins auf deiner Website, die du möglicherweise nicht benötigst oder verwenden willst. Es ist eine gute Idee, diese Plugins zu deaktivieren oder zu löschen, um die Leistung und Sicherheit deiner Website zu verbessern. Hier sind die Schritte, um Standard-Plugins zu löschen:
Gehe im WordPress Dashboard-Menü zu „Plugins“ und wähle „Installierte Plugins“.
Finde das Plugin, das du löschen möchtest, und klicke auf „Deaktivieren“.
Sobald das Plugin deaktiviert ist, klicke auf „Löschen“, um es vollständig von deiner Website zu entfernen.
Wiederhole diesen Vorgang für alle Standard-Plugins, die du nicht benötigst.
6. Wichtige Plugins installieren
Es gibt viele Plugins für WordPress, die dir helfen können, deine Website zu verbessern und benutzerfreundlicher zu machen. Hier sind einige der wichtigsten Plugins, die du installieren solltest:
Elementor Page Builder: Ein Drag-and-Drop-Page-Builder, mit dem Du deine Website ohne Programmierung erstellen und bearbeiten kannst.
Envato Elements: Eine Sammlung von Grafiken, Schriftarten, Vorlagen und anderen Design-Assets, die du in deine Website-Projekte verwenden kannst.
Um diese Plugins zu installieren, gehe im WordPress Dashboard-Menü zu „Plugins“ und wähle „Neues hinzufügen“. Gib den Namen des Plugins in die Suchleiste ein, und klicke auf „Installieren“. Sobald das Plugin installiert ist, klicke auf „Aktivieren“, um es zu aktivieren und zu verwenden.
7. Erste Seite erstellen und zur Startseite machen
Eine Startseite in WordPress bietet viele Vorteile für die Besucher, da sie den ersten Eindruck deiner Website vermittelt. Hier sind einige der Vorteile einer Startseite:
Erster Eindruck: Deine Startseite ist oft die erste Seite, die Besucher deiner Website sehen. Eine gut gestaltete Startseite kann den Besuchern einen positiven Eindruck von deinem Unternehmen vermitteln und sie dazu ermutigen, mehr über dein Angebot zu erfahren.
Navigation: Die Startseite kann als Navigationszentrum für deine Website fungieren, indem sie eine Übersicht über alle wichtigen Bereiche und Seiten deiner Website bietet. Das macht es einfacher für die Besucher, sich auf deiner Website zurechtzufinden.
Branding: Eine Startseite gibt dir die Möglichkeit, dein Branding und deine Identität zu präsentieren, indem du Logos, Bilder und Farben verwendest, die dein Unternehmen repräsentieren. Eine einheitliche Branding-Strategie auf der Startseite kann dazu beitragen, das Vertrauen der Besucher in dein Unternehmen zu stärken.
Angebot: Eine Startseite kann auch genutzt werden, um dein Angebot zu präsentieren und die Besucher dazu zu ermutigen, deine Produkte oder Dienstleistungen zu kaufen oder weitere Seiten deiner Website zu besuchen.
Call-to-Action: Eine Startseite kann auch genutzt werden, um Besucher dazu zu ermutigen, bestimmte Aktionen auf deiner Website auszuführen, z.B. das Ausfüllen eines Kontaktformulars, das Abonnieren eines Newsletters oder das Herunterladen eines E-Books.
Insgesamt kann eine Startseite dazu beitragen, das Interesse der Besucher an deiner Website zu wecken, sie durch deine Website zu führen und ihnen eine klare Vorstellung von deinem Unternehmen oder deinem Angebot zu vermitteln.
Um deine erste Seite zu erstellen, gehe im WordPress Dashboard-Menü zu „Seiten“ und wähle „Seiten erstellen“ aus. Gib den Namen deiner Startseite (z.B. Home) ein und erstelle deine erste Seite. Der Name deiner Startseite wird nicht als Permalink angezeigt, sobald du aus deiner ersten Seite eine Startseite gemacht hast.
Wie du aus deiner ersten Seite, eine Startseite machst, erfährst du in den nachfolgenden Schritten:
Klicke auf „Einstellungen“ in der linken Menüleiste im Dashboard
Klicke anschließend auf „Lesen“
Setze ein Häkchen auf: „eine statische Seite“ und wähle deine erste Beitragsseite als Startseite aus
Vergiss nicht die Änderungen zu speichern.
8. Wichtige Seiten anlegen
Es gibt einige wichtige Internetseiten, die deine Webseite haben sollte, um deinen Besuchern Sicherheit zu gewährleisten.
Hier sind einige der wichtigsten Seiten, die du in Betracht ziehen solltest:
Startseite:
Eine Startseite solle deine Webseite auf jeden Fall haben.
Die Startseite ist die erste Seite, die deine Besucher sehen und sollte eine klare Übersicht haben.
Über uns:
Die Seite „Über uns“ sollte eine Zusammenfassung deines Unternehmens, deiner Mission oder deiner Werte enthalten, um deinen Besuchern ein besseres Verständnis davon zu vermitteln, wer du bist und was du anbietest.
Produkte oder Dienstleistungen:
Solltest du ein Unternehmen haben, ist eine detaillierte Beschreibung deiner Produkte oder Dienstleistungen sinnvoll.
Blog:
Ein Blog kann genutzt werden, um deine Expertise in deinem Bereich zu demonstrieren und deine Besucher mit hilfreichen Inhalten zu versorgen.
Kontakt:
Eine Kontaktseite mit allen wichtigen Informationen, wie deine Adresse, Telefonnummer, E-Mail-Adresse und Kontaktformular, ist wichtig, um es deinen Besuchern zu erleichtern, dich zu kontaktieren.
Impressum und Datenschutzerklärung:
In Deutschland sind eine Impressum- und Datenschutzerklärung gesetzlich vorgeschrieben und sollten auf deiner Website vorhanden sein, um die rechtlichen Anforderungen zu erfüllen.
Solltest du deinen Blog privat nutzen wollen, würde ich trotzdem eine Impressum und Datenschutzsseite erstellen.
TIPP
Diese Seiten sollten eine klare Struktur und Navigation haben, damit deine Besucher leicht darauf zugreifen und alle wichtigen Informationen schnell finden können.
9. SLL - Zertifikat bestellen
Solltest du ein Tarif bei Alfahosting bestellt haben, gibt es nur eine Möglichkeit ein SLL-Zertifikat zu bestellen.
Ein Tarif bei Alfahosting gibt es hier: www.alfahosting.de*
Und zwar über den Alfahosting-Kundensupport im Kundenbereich: Melde dich in deinem Alfahosting-Kundenbereich an und wähle den Reiter „Kundensupport“. Dort kannst du ein Ticket erstellen oder eine E-Mail an den Support schreiben.
Teile dem Support mit, dass du ein SLL- Zertifikat für deine Startseite benötigst. Dieser Vorgang dauert in der Regel einige Stunden.
Ich hatte damals den Fehler gemacht, noch keine Startseite vor der Bestellung des SLL-Zertifikat eingerichtet zu haben. So musste ich den Support mehrmals kontaktieren, bis ich wirklich mein SLL-Zertifikat hatte. Bei jedem Vorgang musste ich einige Stunden darauf warten und hoffen, damit es funktioniert hat.
Bei Alfahosting.de erhältst du ein SLL- Zertifikat von Lets Encrypt und ist kostenlos in deinem Tarif mit drin.
10. Favicon einfügen
Um ein Favicon auf deiner Webseite hinzuzufügen, kannst du folgende Schritte befolgen:
Erstelle ein Bild im .ico-Format, das als Favicon angezeigt werden soll. Das Bild sollte quadratisch sein und eine Größe von mindestens 512×512 Pixeln haben. Es ist auch möglich, andere Bildformate wie .png, .jpg oder .gif zu verwenden, aber das .ico-Format wird am häufigsten für Favicons verwendet.
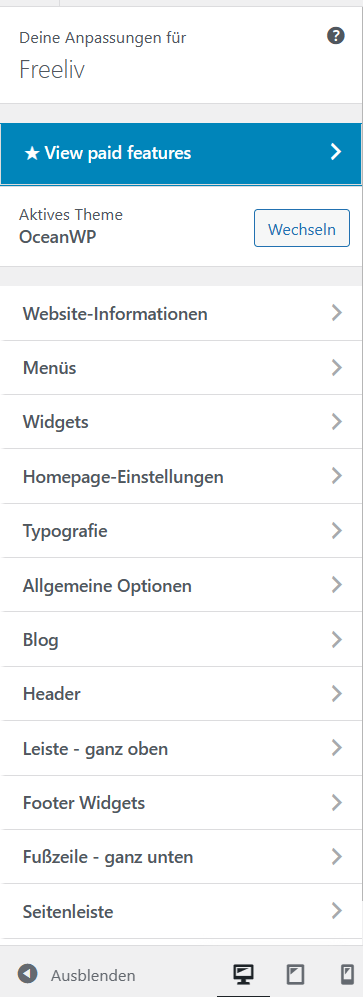
Gehe im Dashboard von WordPress zu „Design“ und wähle „CUSTOMIZER“ aus.

3. Klicke auf „Website-Informationen“ und dann auf „Bild wechseln“.
4. Klicke auf „Dateien auswählen“ und wähle das zuvor erstellte Favicon-Bild aus.
5. Wähle das Favicon-Bild aus und klicke auf „Bild auswählen“.
6. Klicke auf „Veröffentlichen“, um die Änderungen zu speichern.
TIPP
Das Favicon sollte nun im Dashboard-Bereich von WordPress angezeigt werden. Beachte, dass das Favicon je nach Theme und Browser unterschiedlich dargestellt werden kann. Mit dem Theme Ocean WP sollte das funktionieren.
Es kann ein paar Minuten dauern, bis das Favicon in allen Browsern und bei allen Nutzern korrekt angezeigt wird, da das Favicon im Cache des Browsers gespeichert wird.
11. Navigationsmenü einrichten
So kannst du ein Navigationsmenü in WordPress einrichten:
Gehe im Dashboard von WordPress zu „Design“ und wähle „Menüs“ aus.
Gib dem Menü einen Namen und klicke auf „Menü erstellen“.
Wähle auf der linken Seite die Seiten aus, die du in das Menü aufnehmen möchtest, und klicke auf „Zu Menü hinzufügen“. Du kannst auch individuelle Links und Beiträge ohne Inhalt hinzufügen.
Individuelle Links sind Inhalte zu externen Webseiten oder auf die eigene Webseite
Mit Beiträgen ohne Inhalt meine ich Hauptüberschriften, für die du kein Inhalt erstellen möchtest.
z. B „Haus“ als Hauptüberschrift
Erst für die Unterkategorien wie:
„Haus finden“
„Haus kaufen“
„Haus sanieren“
„Haus finanzieren“
hast du dir Seiten erstellt.
Für die Hauptüberschrift „Haus“ wählst du einen individuellen Link aus und fügst nur eine Route # als Link ein. So wird die Überschrift Haus im Menü angezeigt, ist aber durch diesen Trick nicht anklickbar.
4. Ordne die Elemente des Menüs an, indem du sie mit der Maus verschiebst. Du kannst auch Untermenüs erstellen, indem du Elemente untereinander anordnest.
5. Wähle das Menü als primäres Menü für deine Website aus, indem du das Kontrollkästchen „Menü als primäres Menü verwenden“ auswählst.
6. Klicke auf „Speichern“, um das Menü zu speichern.
12. Logo einfügen
Das Logo einfügen geht auch ganz einfach:
Gehe im Dashboard von WordPress zu „Design“ und wähle „CUSTOMIZER“ aus.
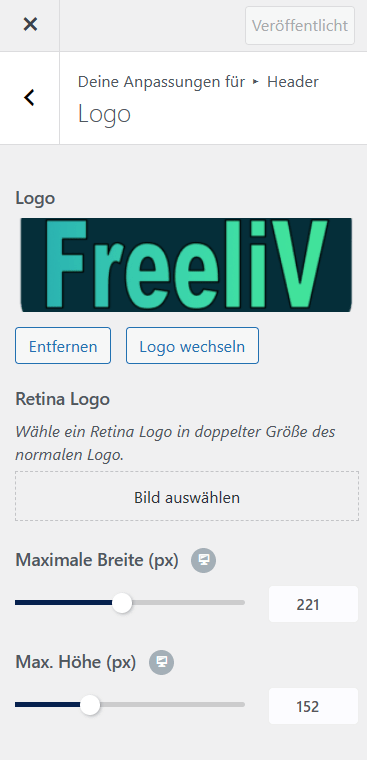
Klicke auf „Header“.
Klicke auf „Logo“.

4. Wähle das Logo aus, das du hochladen möchtest, oder ziehe es per Drag-and-Drop in das dafür vorgesehene Feld.

5. Passe die Größe des Logos an, falls notwendig.
6. Klicke auf „Veröffentlichen“, um die Änderungen zu speichern.
13. Datenschutz
Datenschutz ist ein wichtiger Aspekt für jede Website. Hier sind einige Schritte, die du unternehmen kannst, um die Datenschutzbestimmungen auf deiner Website zu erfüllen:
Erstelle eine Datenschutzerklärung: Eine Datenschutzerklärung informiert deine Besucher darüber, welche personenbezogenen Daten du sammelst, wie du sie verwendest und mit wem du sie teilst. Es ist wichtig, dass du eine solche Erklärung auf deiner Website hast und dass sie auf einfache Weise zugänglich ist.
Verwende ein SSL-Zertifikat: Ein SSL-Zertifikat verschlüsselt die Verbindung zwischen deiner Website und den Besuchern, um sicherzustellen, dass Daten sicher übertragen werden.
Verwende sichere Passwörter: Stelle sicher, dass alle Passwörter auf deiner Website stark und sicher sind, um den Schutz von Daten zu gewährleisten.
Verwende eine Cookie-Einwilligungslösung: Wenn deine Website Cookies verwendet, musst du sicherstellen, dass du eine Lösung hast, die Besucher um ihre Einwilligung zur Verwendung von Cookies bittet.
Stelle sicher, dass du DSGVO-konform bist: Wenn du in der Europäischen Union ansässig bist oder Besucher aus der EU auf deiner Website hast, musst du sicherstellen, dass du die Datenschutz-Grundverordnung (DSGVO) einhältst. Dies beinhaltet unter anderem die Erstellung einer Datenschutzerklärung und die Einholung der Einwilligung der Besucher zur Verwendung ihrer personenbezogenen Daten.
Verwende Tools zur Anonymisierung: Wenn du Google Analytics oder ähnliche Tools verwendest, solltest du sicherstellen, dass du die IP-Adressen deiner Besucher anonymisierst, um die Privatsphäre zu schützen.
Verwende keine personenbezogenen Daten ohne Zustimmung: Stelle sicher, dass du keine personenbezogenen Daten von Besuchern ohne deren Zustimmung verwendest oder speicherst.
Es ist wichtig, dass du dich an die geltenden Datenschutzgesetze hältst und sicherstellst, dass du die Daten deiner Besucher sicher und verantwortungsvoll behandelst.
14. Website in Google indexieren
Sobald du deine ersten Inhalte erstellt und die wichtigsten Seiten auf deiner Webseite angelegt sind, kannst du damit beginnen Besucher auf deine Webseite zu locken.
Um einen kontinuierlichen Besucherstrom auf deine Webseite zu bekommen, geht das am besten, wenn du deine Webseite mit SEO – Tricks optimierst.
Google kennt deine Webseite bisher nicht. Erst wenn du deine Webseite mit Google indexierst, erscheint deine Webseite in den Suchmaschinen.
Befolge hierzu die nachfolgenden Schritte:
- Erstelle ein Google-Konto und melde dich bei Google Search Console an. Wenn du bereits ein Google-Konto hast, kannst du dich einfach bei Google Search Console anmelden.
- Füge deine Webseite zur Search Console hinzu, indem du deine Webseite verifizierst.
Es kann einige Zeit dauern, bis deine Webseite von Google indexiert wird, aber wenn du diese Schritte befolgst, solltest du den Prozess beschleunigen können.
15. WordPress absichern
JETZT hast du die wichtigsten Einstellungen in WordPress vorgenommen.
Das waren meine 15 erste Schritte in WordPress

Fabian Stilgenbauer
Meine Anfänge als SEO- Experte begannen bei der Erstellung einer Webseite für unseren Buick Century Oldtimer.
Eines wusste ich von Anfang an. Nur über eine Onlinesichtbarkeit erreichen wir die Kunden. Schließlich kannte uns bis dahin noch niemand. Ich testete und probierte stundenlang, neben meiner Haupttätigkeit als Bauingenieur. Jeden Tag wurde ich ein bisschen besser und unsere Sichtbarkeit wuchs. So langsam fing ich an WordPress/ Google und SEO zu verstehen.
Ich stellte mir immer wieder die gleiche Frage:
Was kann ich tun, damit uns die Kunden besser finden?
Ich bin der Weg der Nebenberuflichen Selbstständigkeit selbst gegangen und kann nun davon berichten, wie Google, SEO und WordPress funktionieren.
Erfahre mehr über meine Gedankenwelt bei der Erstellung des ersten Blogbeitrags. Lese die Geschichte über meinen Anfang und die Gründungsgeschichte von Freeliv. Es ist mir ein echtes Anliegen dir zu helfen.
Links mit Sternchen (*)sind Affiliate-Links. Bei Kauf eines kostenpflichtigen Produktes erhalte ich kostenlos eine Provision. Es werden nur Produkte empfohlen, von denen ich absolut überzeugt bin und selbst benutze.
Diese Website ist nicht als Finanzberatung gedacht und dient nur der Unterhaltung.